Table of contents
No headings in the article.
Tech stacks are a collection of the technologies that were employed to create a single, useful web application. It consists of a number of frontend tools, backend tools, UI/UX solutions, frameworks, libraries, patterns, and programming languages that are all connected through APIs.
A hidden tech stack powers scalable, quick websites. Nevertheless, how can you pick the ideal tech stack for your web development project?
We'll expose you to the ideal tech stack for your upcoming software project in this blog.
Web developers' tech stacks
To be able to construct online apps, web developers must be familiar with a few tech stacks.
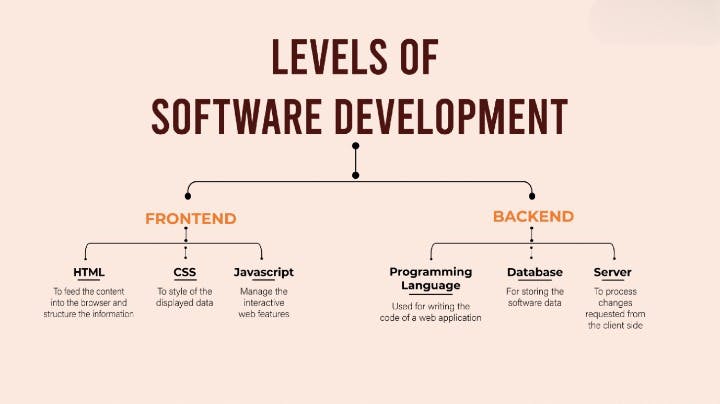
You must first have some understanding of web app development in order to determine the optimal tech stack to learn. So let's review the steps involved in the creation of software:

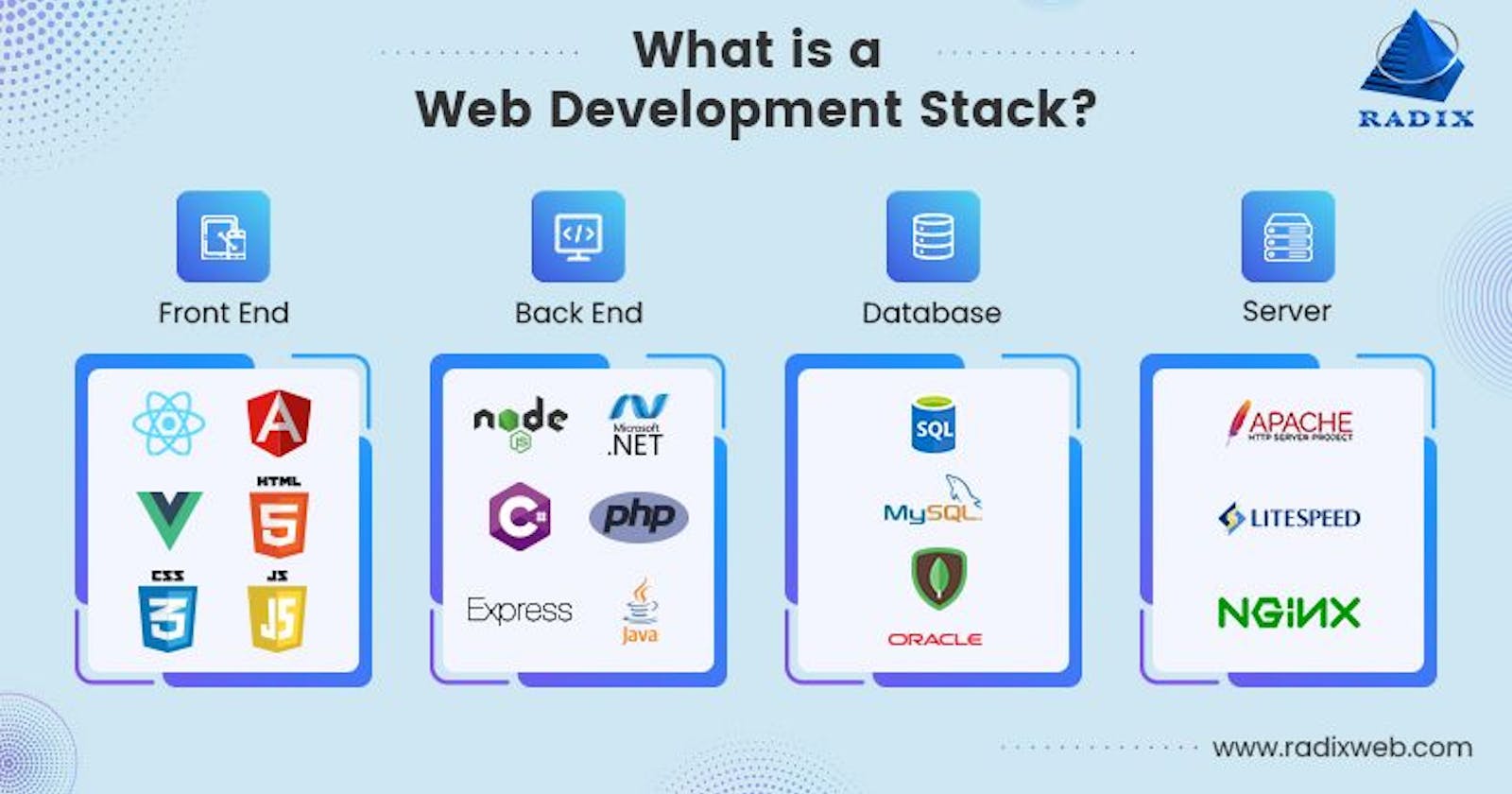
Knowing the appropriate technologies for both front-end and back-end development is essential for effective software development.
Front-end development: Few technological stacks are needed for front-end development, also known as client-side development. Let's look at the common front-end development tools.
HTML: The foundation of a website design is HTML. It is the common markup language used in the website's structure. HTML is used to feed the computer's main content, making it one of the most crucial languages to master for client-side programming.
CSS: CSS is yet another vital language for web design. Both languages work together to make your favorite websites and designs for clones.
Javascript: You may create interactive elements for websites using Javascript. It serves as the industry standard for front-end development.
In addition to this, programmers employ specialized libraries and frameworks like React, Angular, and Vue.js to create scalable, interactive solutions.
Today, specialized web development toolkits like Bootstrap and Foundation are also accessible to meet customer needs.
If you want to learn client-side technologies, have a look at our courses. They provide you the chance to learn about all the key technologies and give you practical building experience so you can master web development.
Bootstrap - For interface design, there is Bootstrap. Its major objective is to make it more responsive and mobile-friendly. Web pages are the primary emphasis.
Foundation- - Depending on your product, such as an application, website, or email, this offers unique frameworks. In addition to saving time, it is to make the website responsive.
Back-end Development: The development features used to execute apps but concealed from consumers are known as back-end or server side development.
Programming Language: The primary software code should be written in a particular programming language. The procedure may be made more simpler by using languages like Python, Ruby, Java, PHP, and their associated frameworks like Django, Ruby on Rails, Laravel, and Spring.
Database: Relational or non-relational databases are both possible. SQL is used by structural databases to store and retrieve data.
Oracle, MySQL, Microsoft SQL Server, and PostgreSQL are the relational databases that are used the most frequently.
Different models are used by non-relational (non-SQL) databases like MongoDB to store and retrieve data.
*Server: The server works to deliver the updates that the client has requested. The backend processing takes place here. Approximately 90% of software is created using Apache or Nginx.
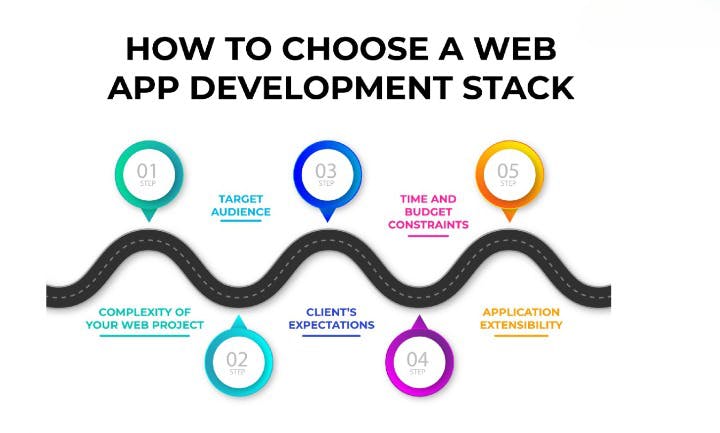
How do you pick the greatest technology stack?

Tech stacks are always changing since new current technologies are being developed all the time. There are many different technologies available today that developers utilize to create reliable products.
The amount of time and money spent on the project, as well as the quality such technologies provide, must all be taken into account when selecting a tech stack.
Using multiple tech stacks are better than one stack:
When constructing PHP-based web applications, developers often start with a less complicated stack, such as LAMP (Linux, Apache, MySQL, PHP), which is an older option.
An early-stage company's product may start with a less expensive tech stack and eventually switch to a combination of stacks that prioritizes scalability and user experience.
To maximize performance, different tech stacks should be used for front-end and back-end work.
The most popular options for creating your own current tech stack are listed below.
When used in different operating systems, certain stacks provide results of varying quality. So while selecting your tech stack, take it in mind as well.
Platform: You may select the best tech stack based on the platform—mobile, desktop, or both—for the project.
Scalability: You should have a rough idea of the amount of audience and feature expansion that will be needed. Will your website have to handle a lot of traffic to operate?
Time and staff restraints: Time and manpower constraints must be taken into account for small-scale applications. Additionally, customers want to have their product there before their rivals when they join highly competitive areas.
LAMP stack vs. MERN vs. MEAN in Full Stack Development

As is common knowledge, full stack development takes place on three tiers: the front-end, the back-end, and the display tier. The sole distinction between the two stacks is that the MERN stack makes use of React whereas the MEAN stack does so with AngularJS.
Express.js, Node.js, and Mongo DB—a no-SQL database—are utilized for the application tier.
Additionally to these software stacks, there is the LAMP Stack, which requires proficiency with Linux, Apache, MySQL, and PHP. Depending on the requirements of the project and the client's expectations, full-stack engineers are required to be proficient in one or more of these technological stacks.