5 Resources to Help You Advance as a Web Developer
The most popular resources for increasing your productivity and staying current in the world of web development.
Table of contents
No headings in the article.
Description
Web development is the process of creating, testing, and designing websites, and in this post, I'll go over some of the most popular web development tools that can help you increase your productivity and keep current in this industry. I'm including these resources since I use them myself and am confident that you will as well!
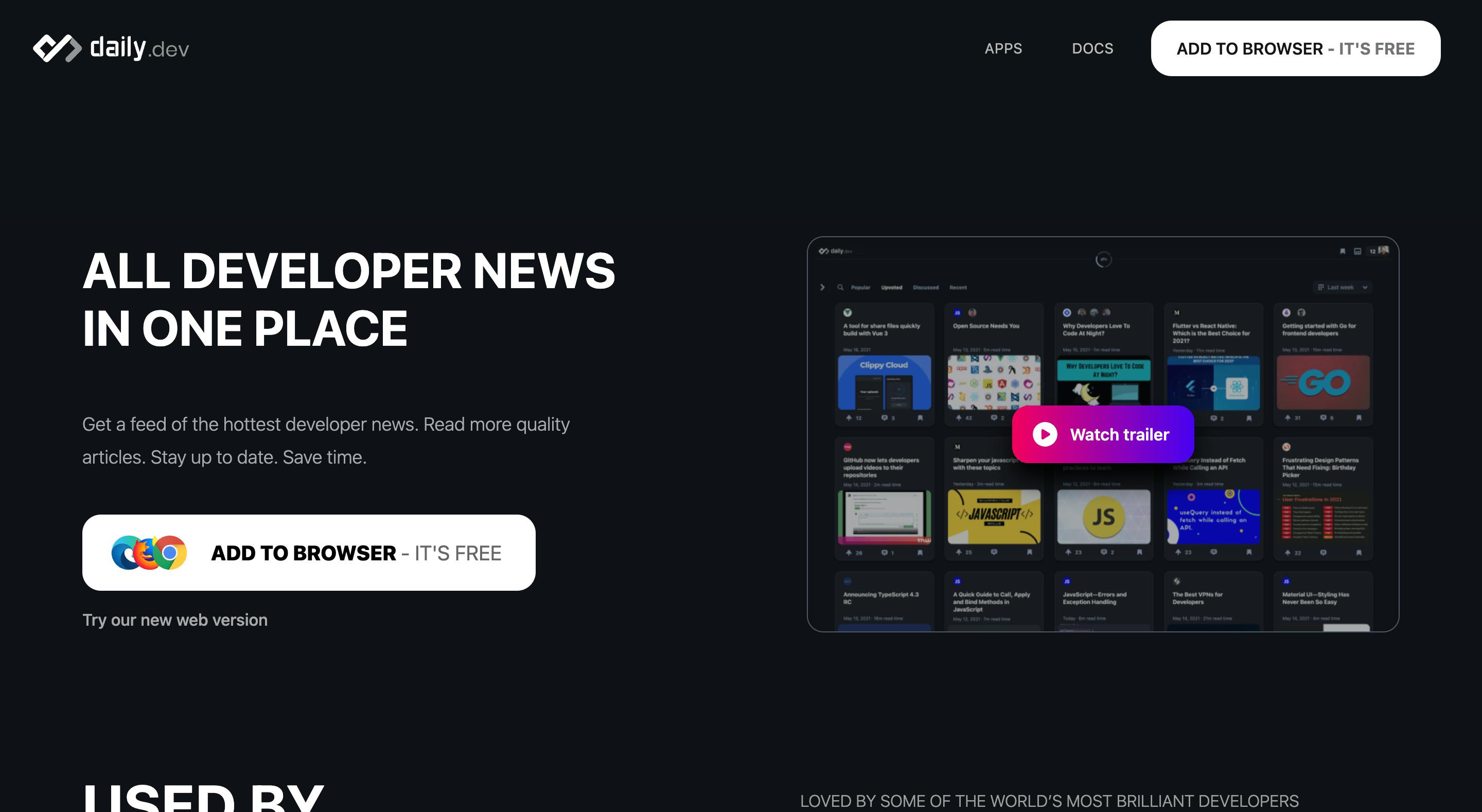
1.-Daily.dev

A platform used by huge tech companies like Google, Apple, Netflix, and others to locate the most popular articles and resources on computer programming, software technologies, web development, machine learning, android, data science, and many other topics. A handful of my blogs were also mentioned. The best thing is that it's completely free and open-source, allowing anybody to contribute to the daily.dev tech stack. You may visit their website or download their Google Chrome extension.
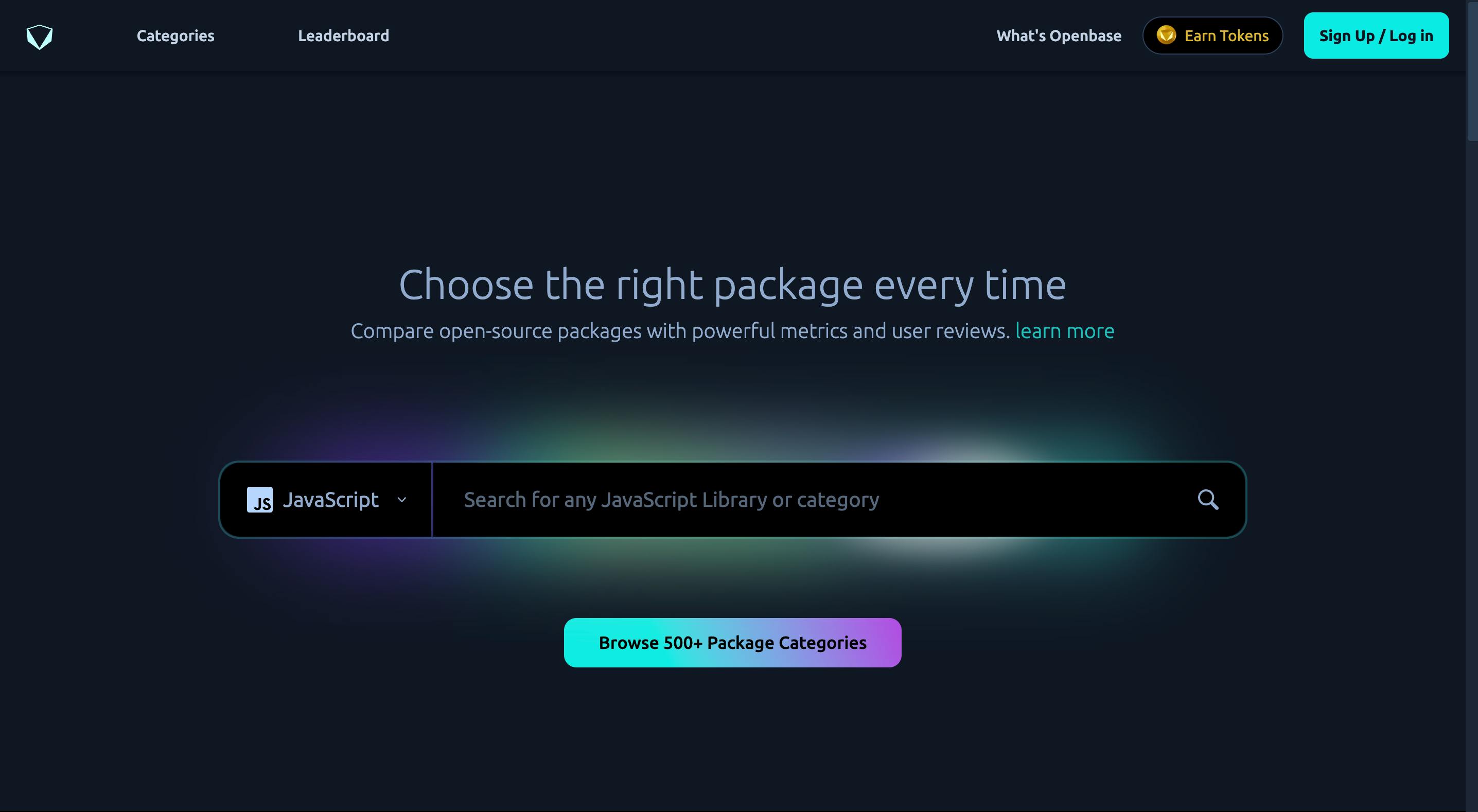
2.-Open base

When it comes to developing a new app or adding a new feature to an existing one, choosing the correct tool is critical, and you may avoid this by using Open base. For software packages, APIs, databases, frameworks, and more, Open Base is similar to Google. It displays data like as weekly downloads, GitHub stars, the frequency with which new changes are introduced to a package, and, most importantly, genuine evaluations from other developers.
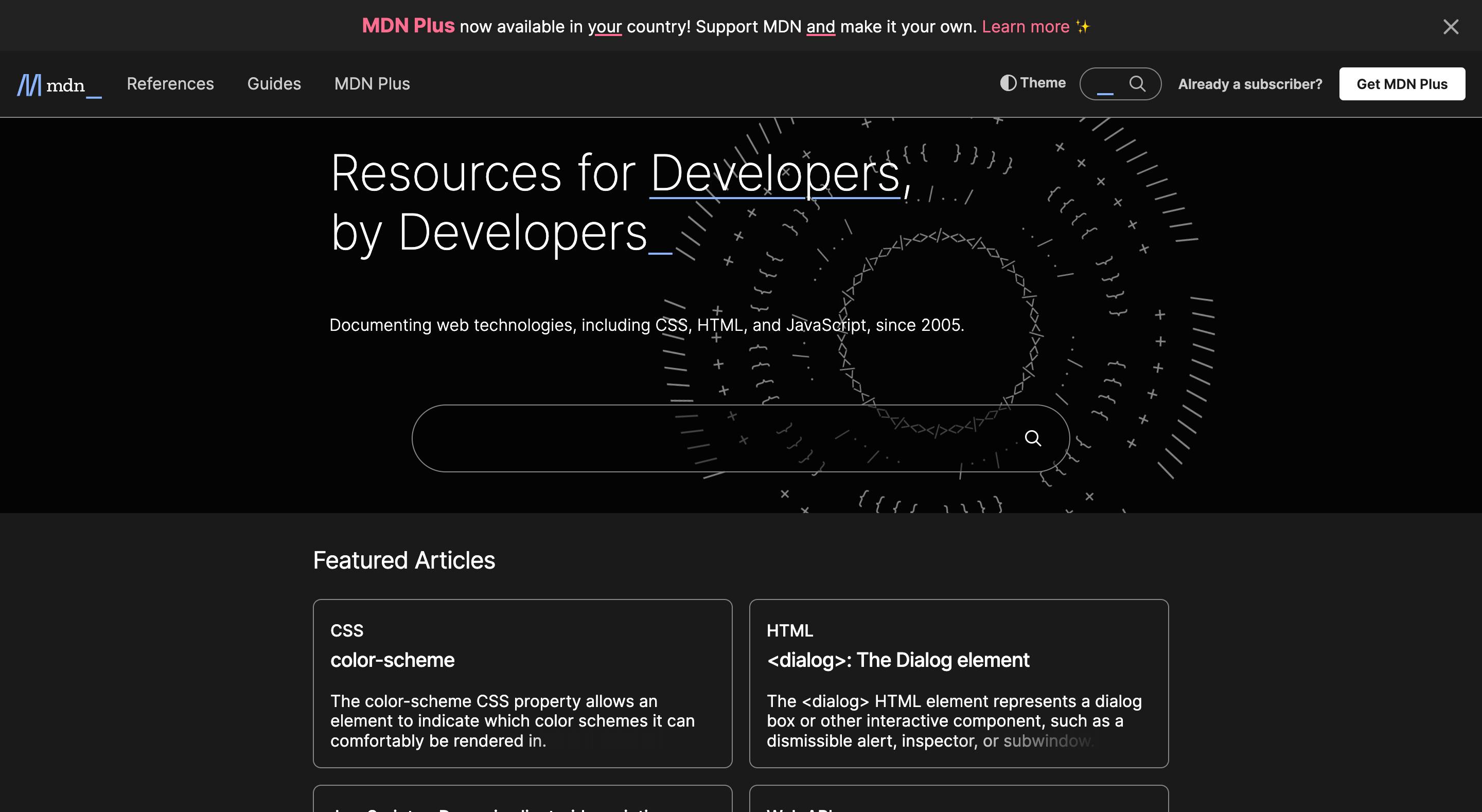
3.- MDN Web Docs

Web development is a large subject, and it is impossible to memorize all of the grammar. The MDN (Mozilla Developer Network) online docs are a free and open-source platform supported by the Mozilla Foundation for learning about web programming, with subjects ranging from beginner to advanced.
4.- Web.dev

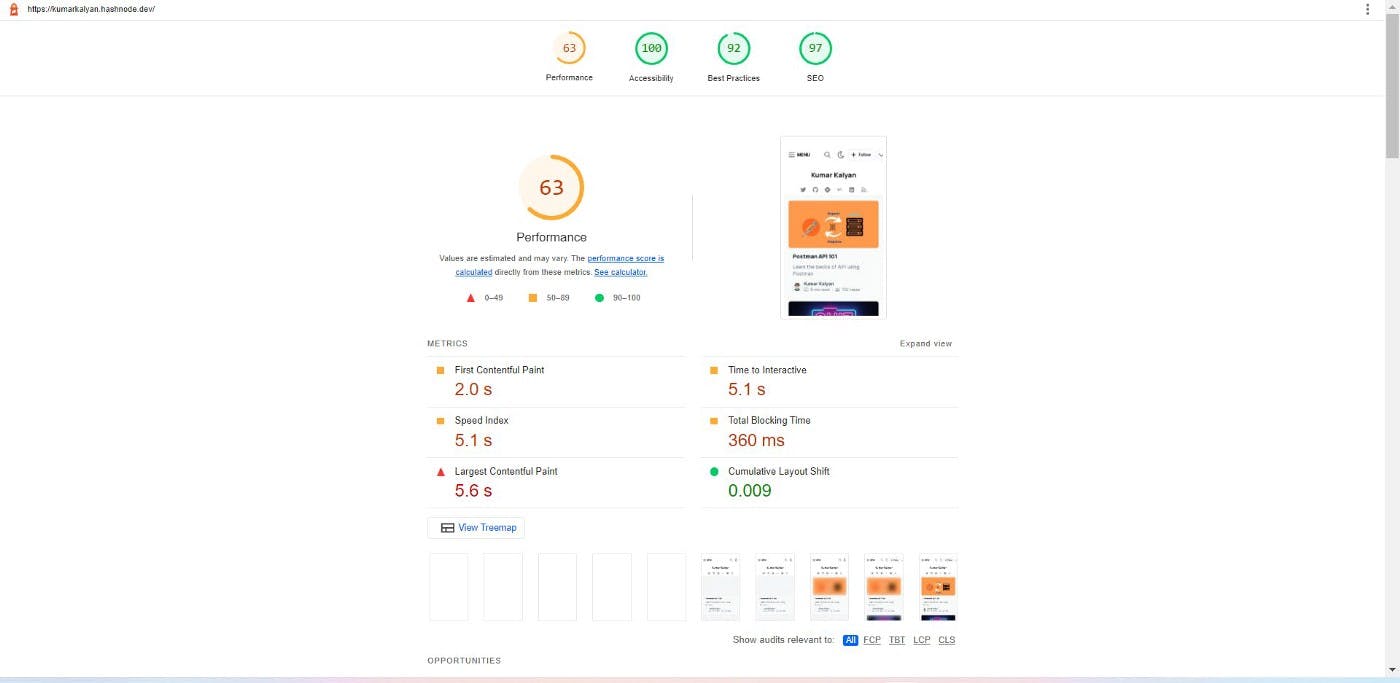
Web. dev also serves as a repository for case studies, podcasts, and articles on subjects such as Progressive Web Apps, Responsive Web Design, HTML forms, layout patterns, performance metrics, and more. You can also use their page insights tool to assess the performance of your website, which will assist you in improving the performance of your app.

5.-Mozilla Firefox developer Edition

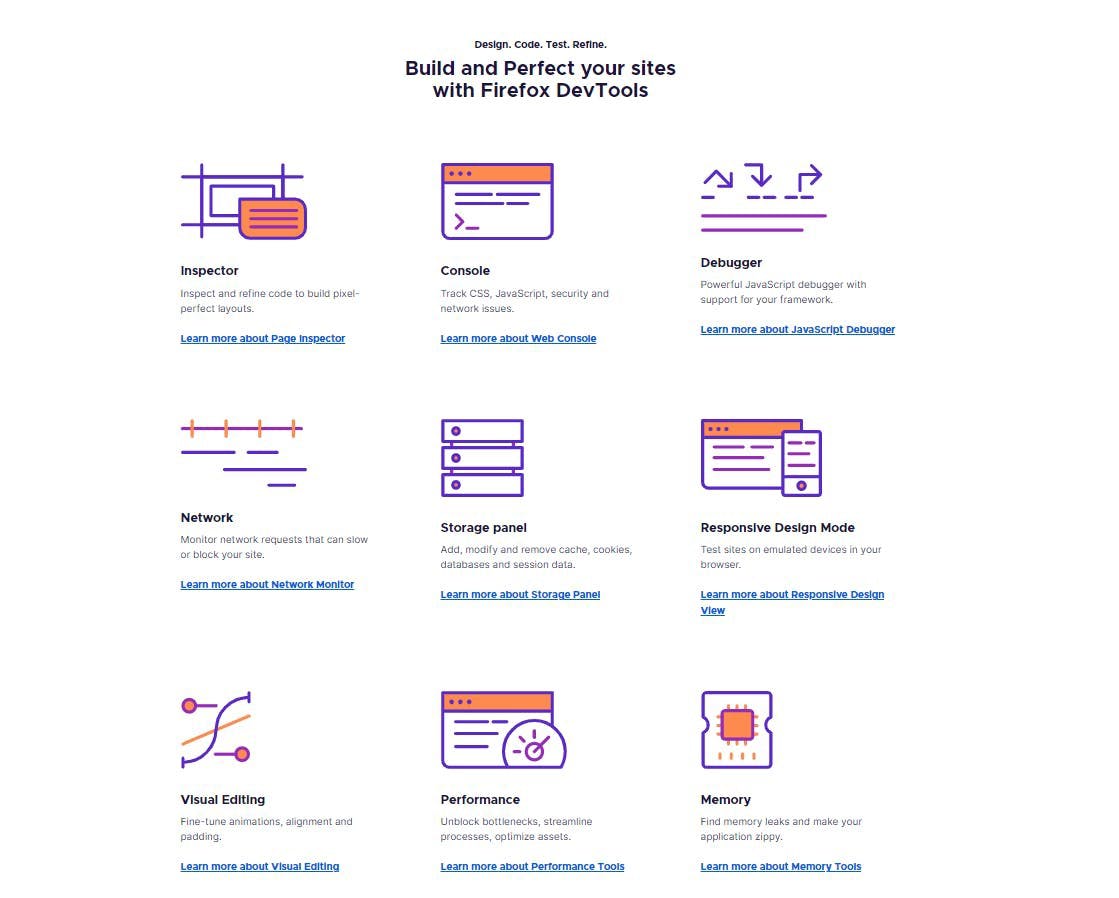
When it comes to debugging, the Firefox Developer edition web browser is unsurpassed. It is more than just a web browser; it is a beast that will make debugging a breeze. It's open-source and free, with features including inactive CSS, Firefox dev tools, fonts panel, style editor, and more.

Closing
That concludes this essay; please make use of these resources and let me know how they are assisting you in the comments area. If you like this post and found it useful, please share it with your friends, and don't forget to leave a comment and follow my page because it is free and helps it develop.