Table of contents
Learn new CSS tricks
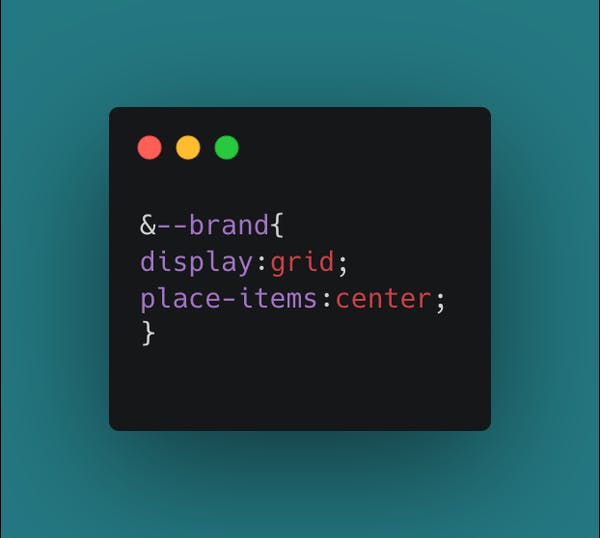
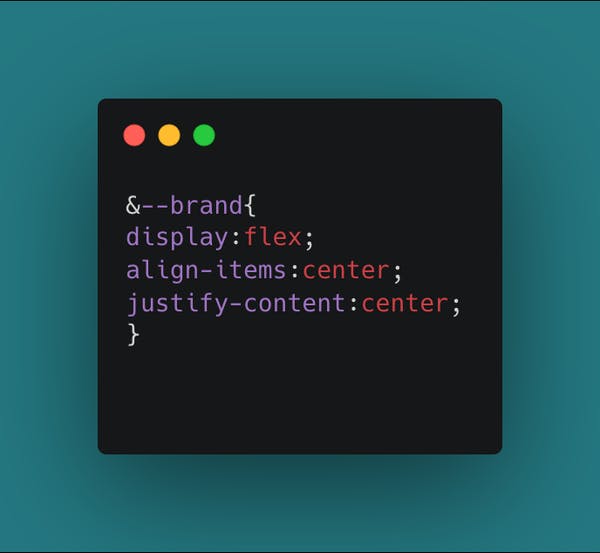
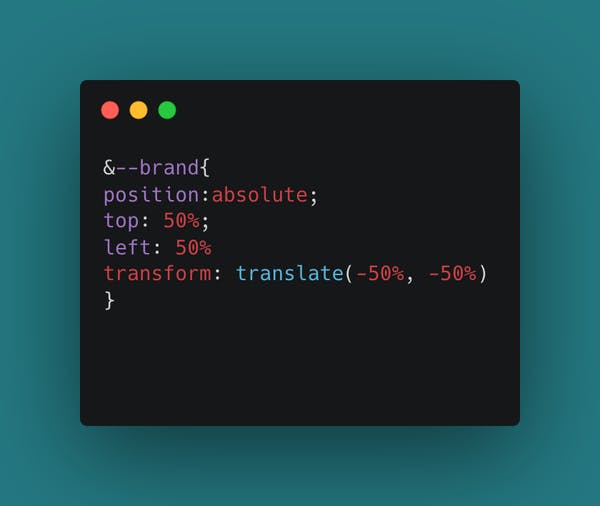
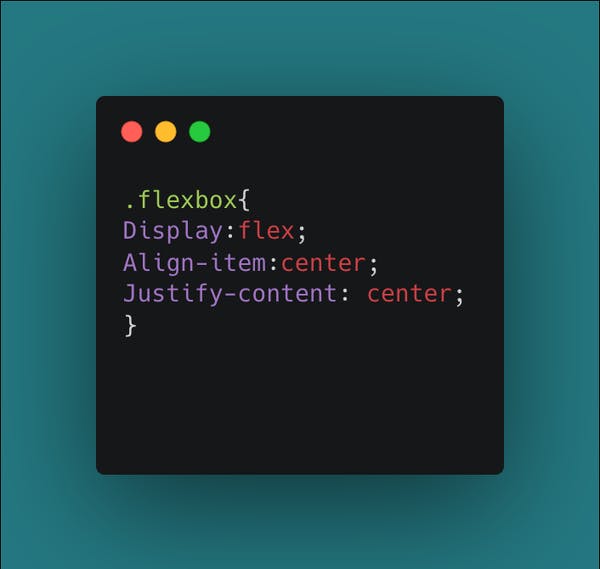
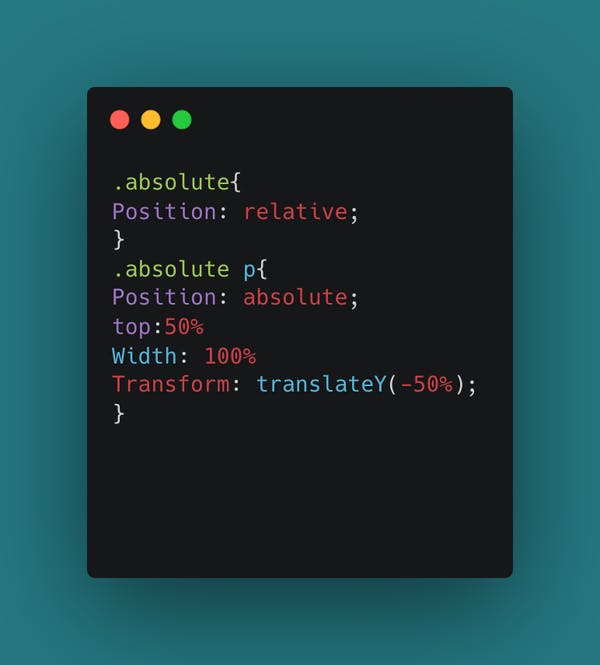
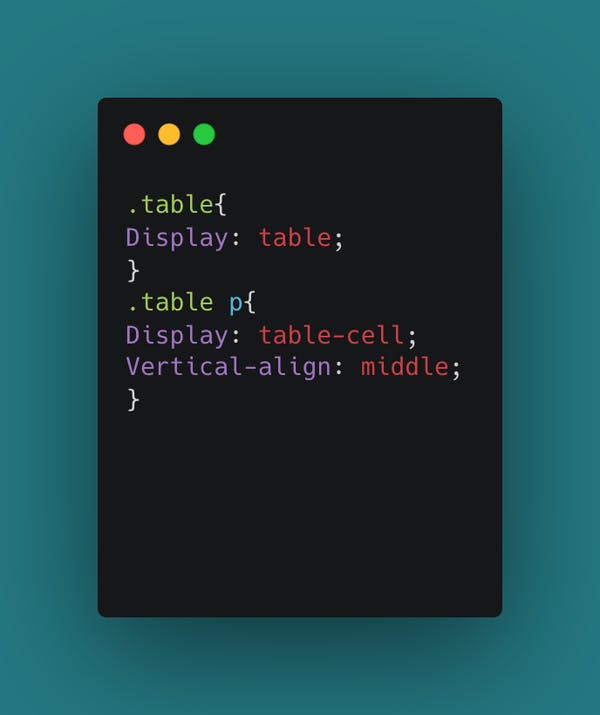
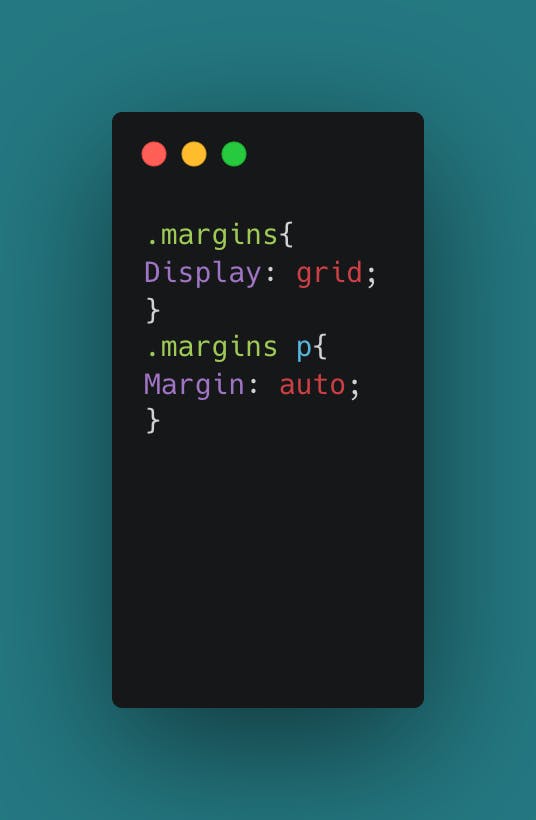
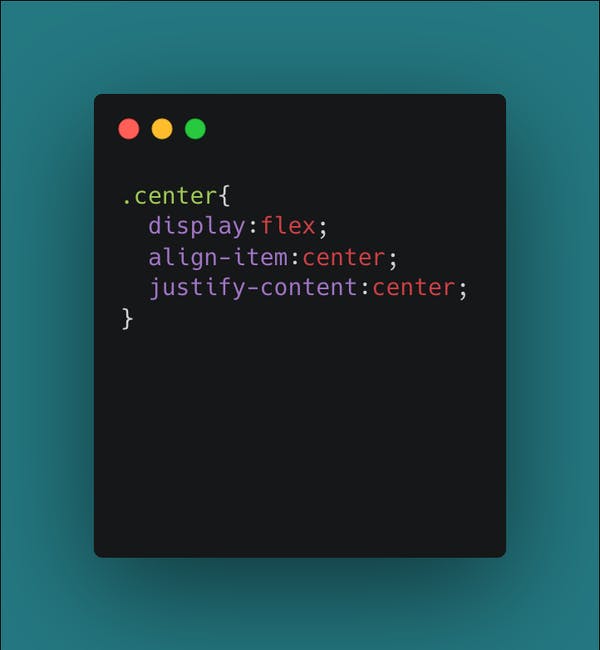
- By following these guidelines, you can center everything in CSS









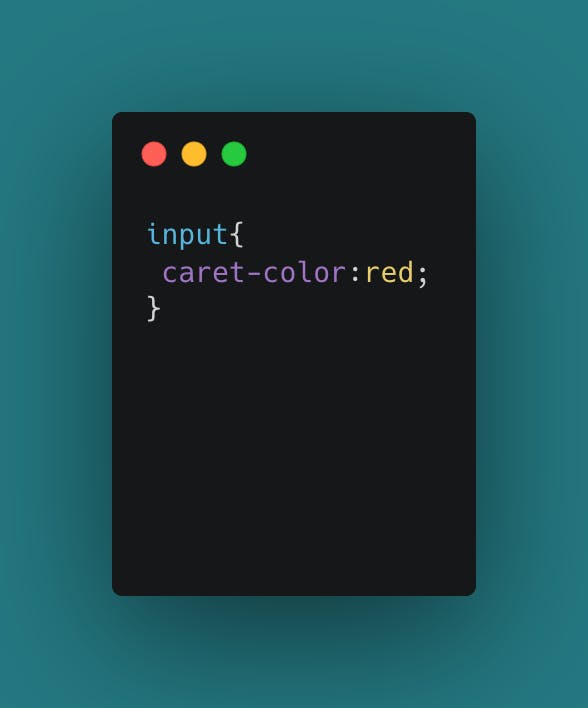
2 For any input field, change the color of the cursor

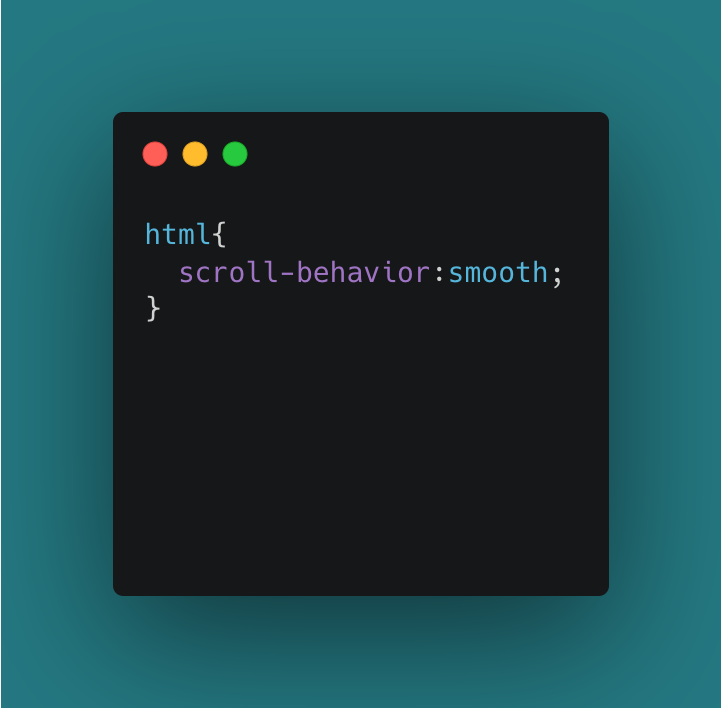
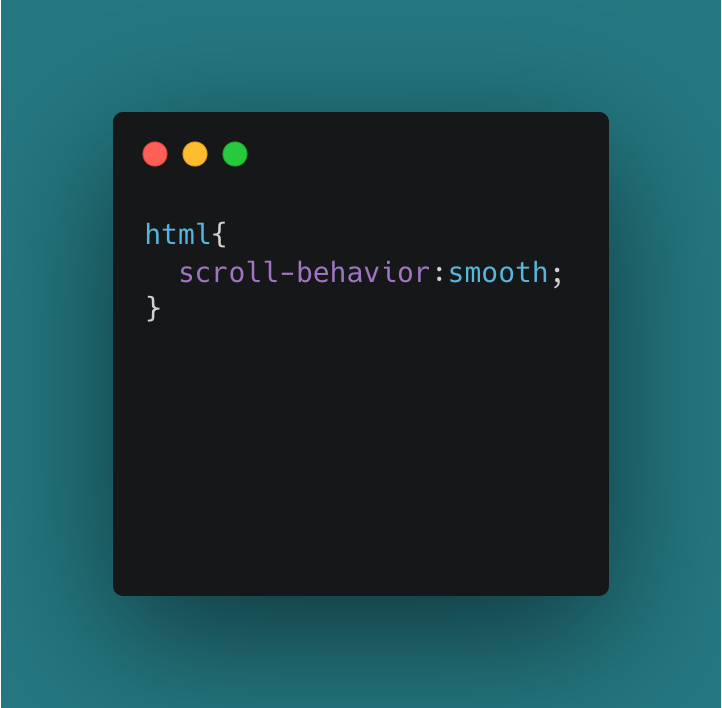
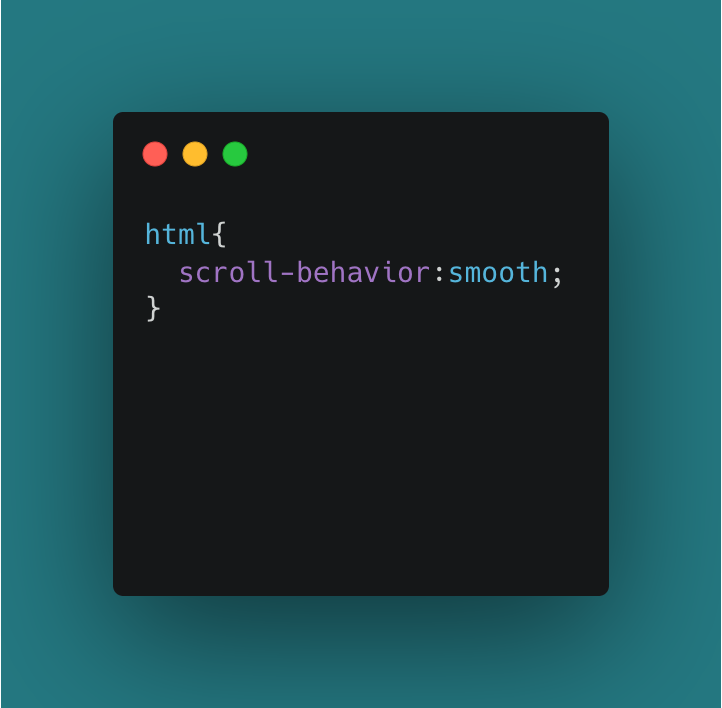
3 In just one line of CSS, you can add smooth scrolling

4 In just one line of CSS, you can add smooth scrolling

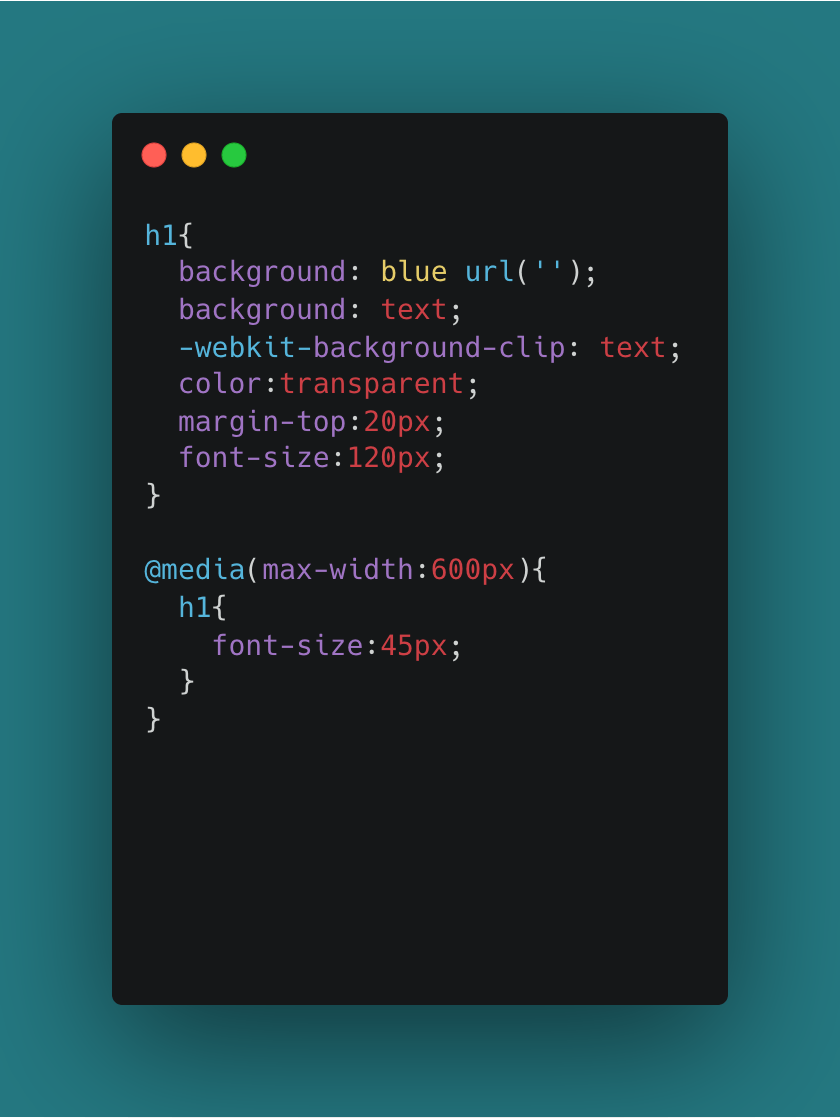
5 To create a cool effect, place any image in the page's heading

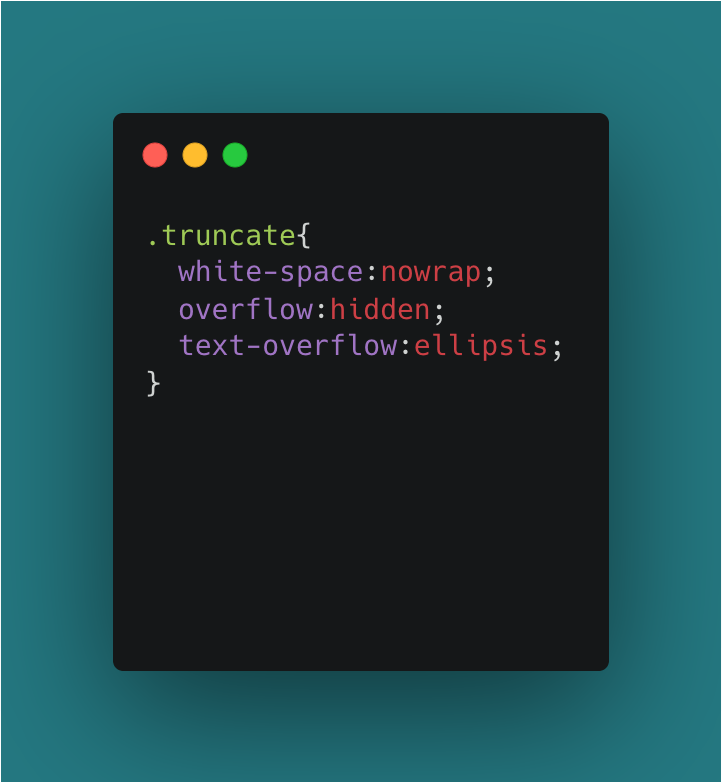
6 Simple CSS can be used to truncate text

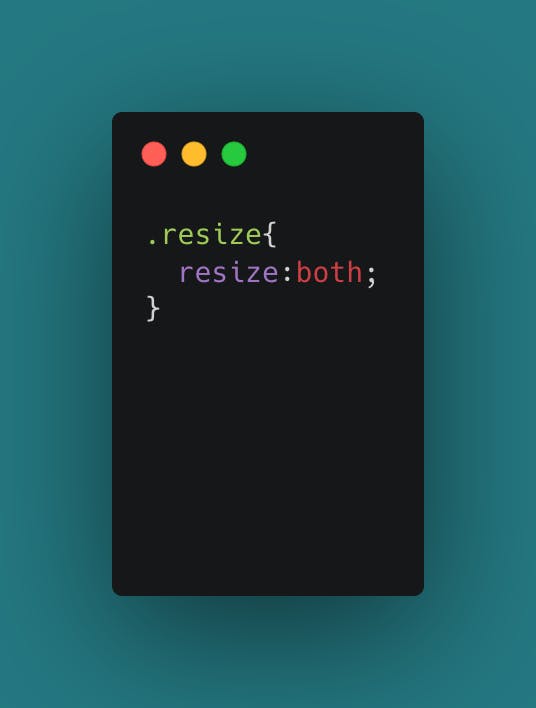
7 Any element can be made resizable

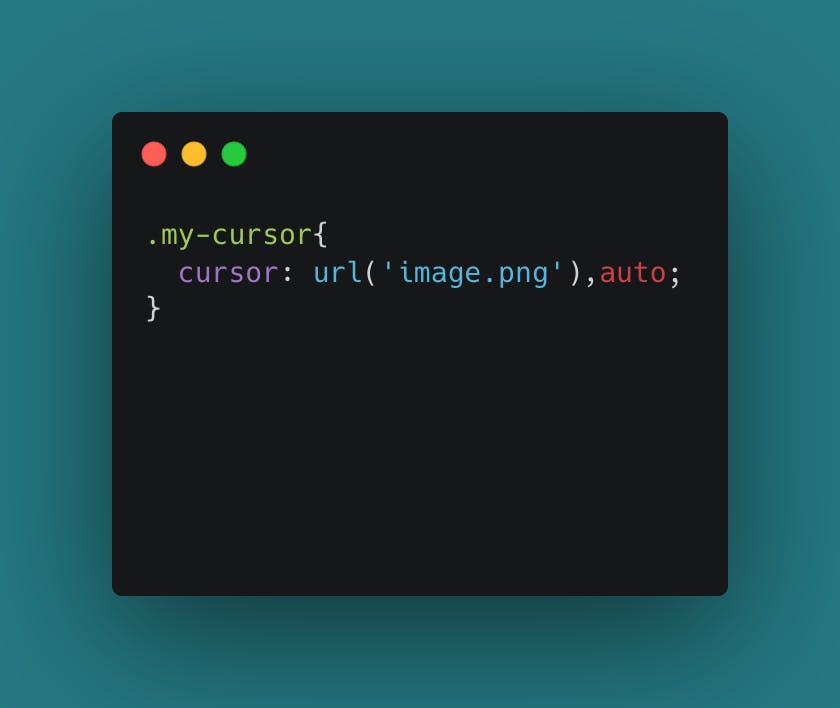
8 Make a cursor out of any image

9 Scrolling Animations

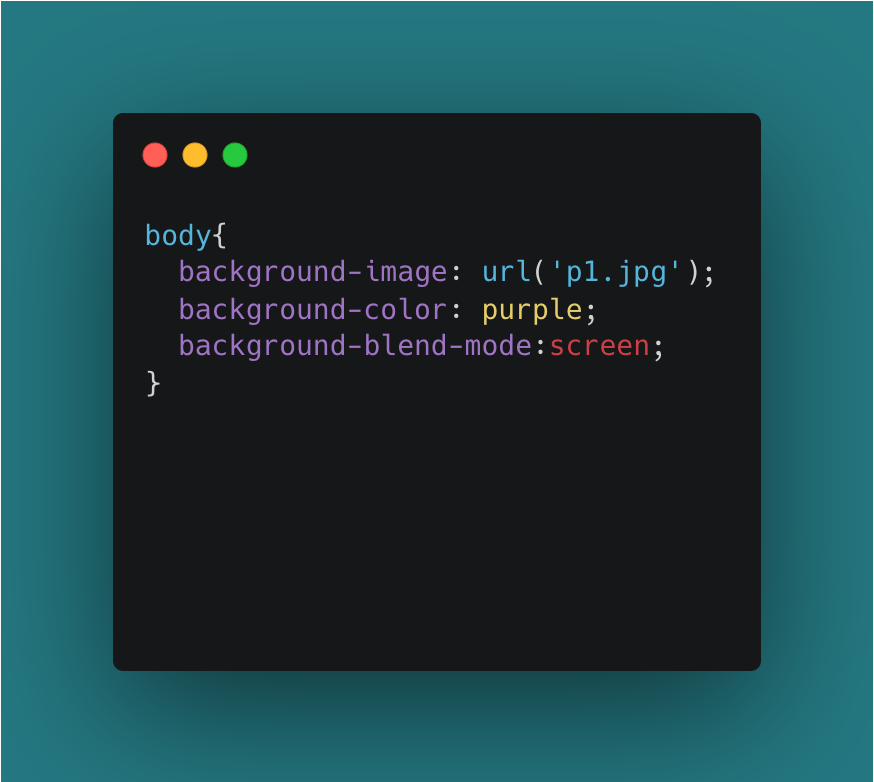
10 Blend Mode should be enabled

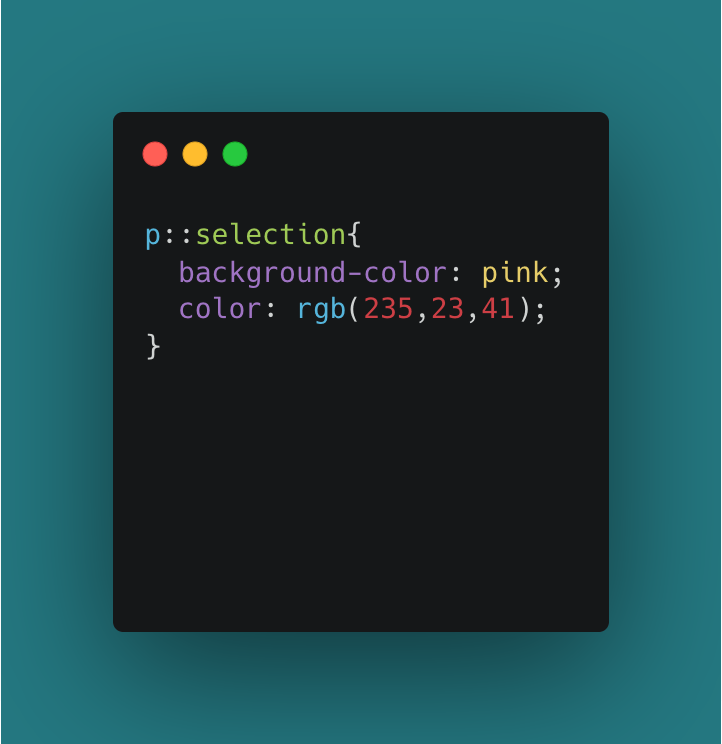
11 CSS is used to choose content

You Still Don’t Know HTML
Document Refresher - This meta tag forces documents to be refreshed every 30 seconds
<meta http-equiv= “refresh” content= “30”>Theme Color Changer -For major web browsers like Chrome, this meta element alters the theme color.
<meta name= “theme-color” content= “#1b1b1”>Icon Adder - This link tag creates a favicon for your page, which is shown in the browser tab
<link rel= “icon” href= “http://test.com/icon.png”>Color Picker -When clicked, provide a visual color picker that uses the device's native color picker
<input type= “color”>

