Useful Resources Every Web Developer Should Know About
To increase your learning speed and apply what you have learnt.
Playing a mental game is web development. Learning the hundreds of lines of code required to create a website is challenging. Similar to this, learning several languages, libraries, and frameworks is challenging for us. To be correct, you don't have to know them all by heart. Learning while using it is the simplest way to achieve it.Let's imagine you wish to revisit certain subjects. So it's not the best idea to spend a few hours watching YouTube tutorials to brush up on brought back, restored". More time is being wasted. Here are some alternatives that you might use on a regular basis.
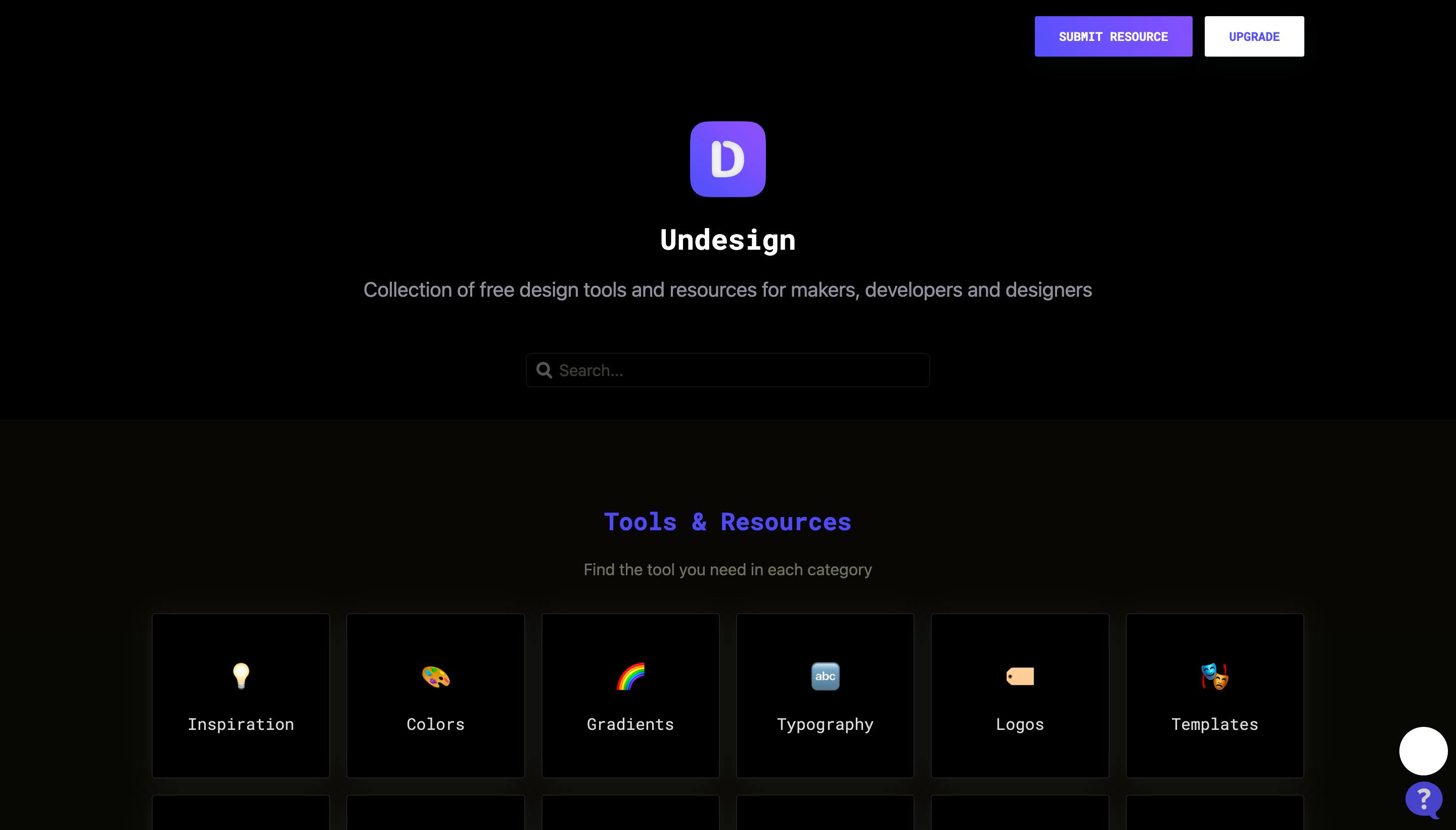
1.- Undesign- It's a website with essentially everything a web developer could ever need. There are many design resources accessible, including templates, code snippets, icons, images, animations, movies, audios, mockups, and more. It's only a website with a selection of tools meant to help developers. In conclusion, this website might help if you're seeking for a location to study animation or obtain inspiration.

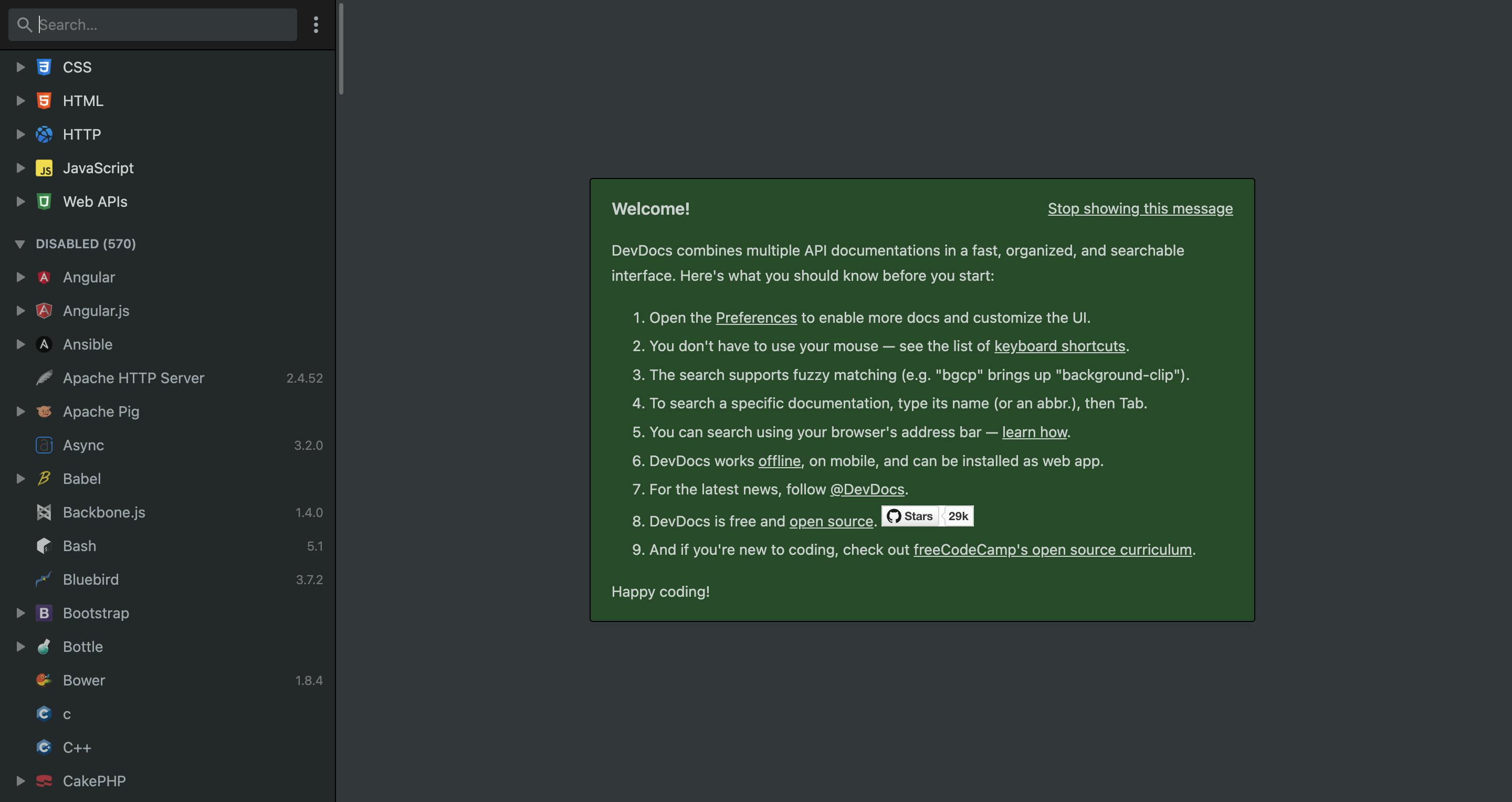
2.- DevDocs- It will help you learn from any resources you decide to use for web development. Learn all you can about HTML, CSS, JavaScript, React, Angular, D3, Flask, Vue, and Vite in one line. It is a website with a variety of frameworks, libraries, and languages for web development. I've learnt about modern technologies like Vite, Electron, ESLint, and others as a result.

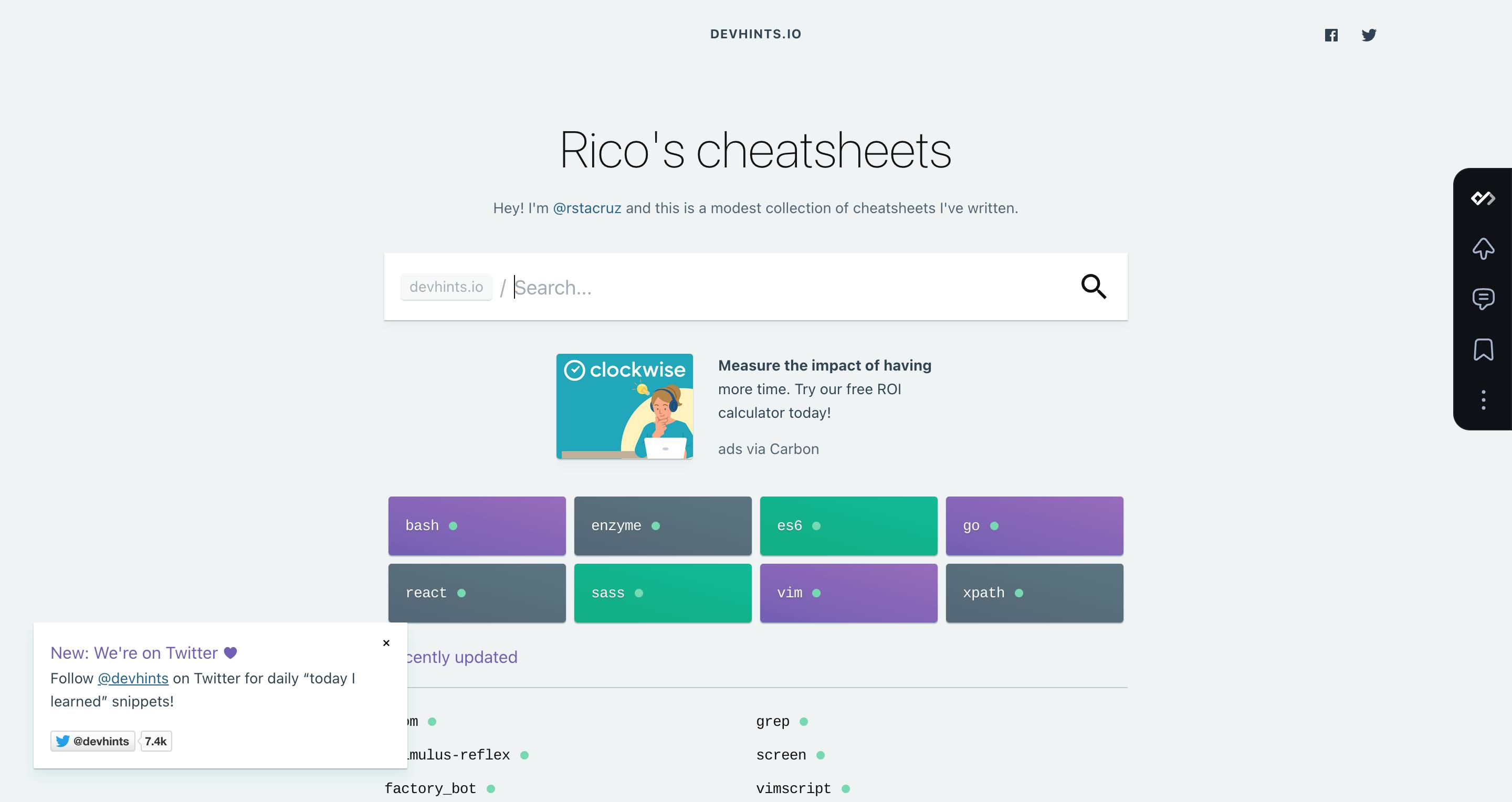
3.- Devhints- What if I told you that you could learn everything you desire on a website? Absolutely everything, that is. Included are web development languages, libraries, and frameworks, as well as Java, Python, Go, and MySQL. To be really honest, I use it most of the time. I'll initially visit this page if I need to review any ideas related to react. This is because it is concise and much easier to learn from or review on the website's layout.